はじめに
Webデザイナーを始め、多くの人から支持されるテキストエディタ・Visual Studio Code(以下、VS Code)。
今回はVS Codeの拡張機能について、初心者でもすぐに使える拡張機能をご紹介します。
この記事を書いた人

髭猿(ひげざる)@webディレクター
未経験からwebディレクターに転職した、元アパレル店員。
初心者目線で使いやすいツールや、具体的な転職方法など発信しています。
記事を読むメリット
便利な拡張機能を知ることで、効率アップに繋がります。
どれも簡単に導入できるのでぜひ気になった拡張機能を入れてみてください。
紹介している拡張機能は、実際に私も使用しているものです。(2025年1月時点)
おすすめ拡張機能・5選
1. Japanese Language Pack for Visual Studio Code

こちらはVS Codeを日本語にする拡張機能です。
※デフォルト言語は英語
初心者おすすめ度:★★★★★
なお、インストール後は初期設定が必要です。
設定方法は次のとおり。
- コマンドパレットを開く。(Windowsの方はCtrl + Shift + P、Macの方はCommand + Shift + Pを押す)
- 「display」と入力して「Configure Display Language」をクリック。
- 言語リストから「日本語」を選択する。
2. Live Server

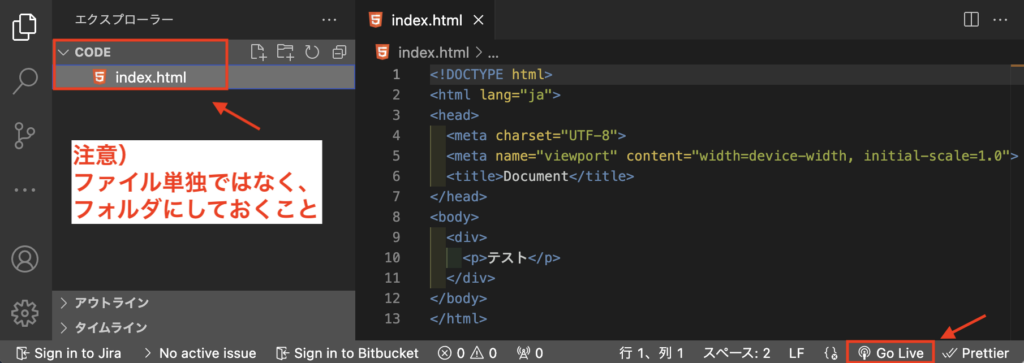
使い方は、「Go Live」(画面右下)を押すだけです。
さらに、VS Codeを自動保存にすることで自動更新にもできます。
注意点としてファイルをフォルダに内包している必要があります。(忘れがち)

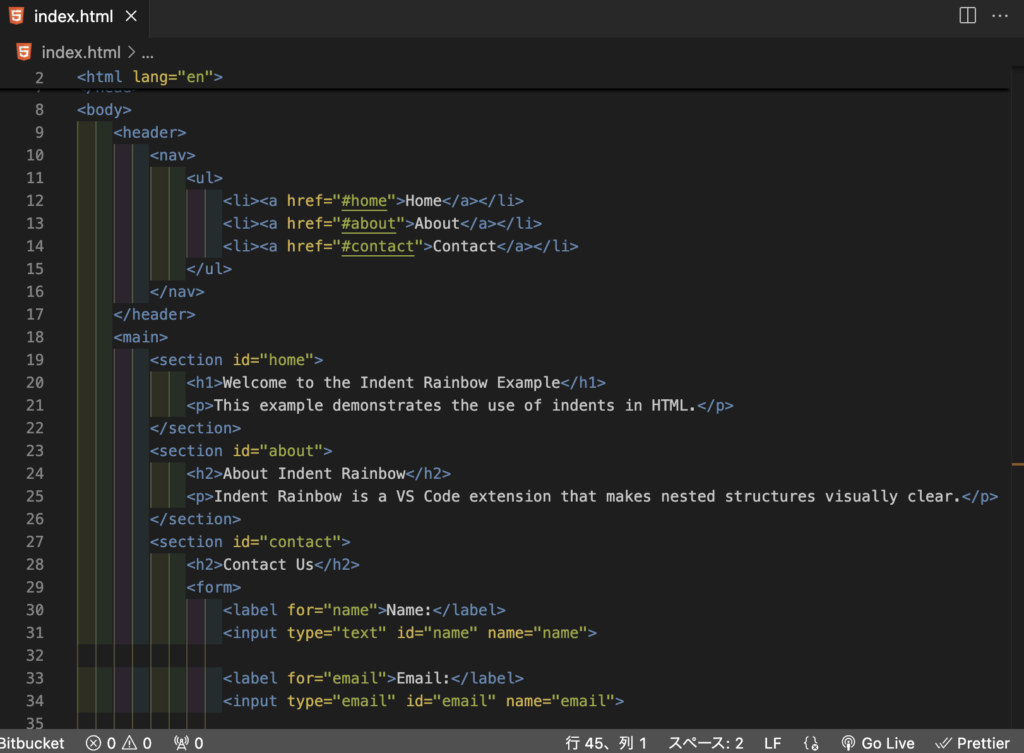
3. indent-rainbow

一見地味な感じがしますが、階層が深くても見やすいので重宝します。
後々効果を実感できるはずなのでひとまず入れておくのがおすすめです。

4. Auto Rename Tag

メリットは、手間を省けることはもちろん人的ミスを防げることです。
これも便利なのでおすすめです。
5. Live Sass Compiler

コーディング中にリアルタイムでスタイルを反映できるため、効率的に作業を進められます。
初心者のうちはSCSSを使用することはないですが、実務をしていく上でSCSSを使用する機会が出てくると思うので入れておくと良いと思います。
さいごに
まとめ
VS Codeの拡張機能を活用することで、より効率的なコーディングを実現できます。
記事で紹介した拡張機能は次のとおり。
1. Japanese Language Pack for Visual Studio Code
→VS Codeを日本語に変更する
2. Live Server
→リアルタイムでプレビューが見れる
3. indent-rainbow
→インデントが色付きになる
4. Auto Rename Tag
→タグ名変更時に、対応するタグも自動変更できる
5. Live Sass Compiler
→SCSSをCSSファイルにリアルタイムでコンパイルできる
初心者から上級者まで、幅広いユーザーに役立つものばかりです。
ぜひ自分に合ったものを取り入れてみてください。
今日の名言紹介
最後に、19世紀の小説家 マーク・トウェインの名言を。
“成功の秘訣は、始めることだ。”
ー マーク・トウェイン ー
今日も1日頑張りましょう!



コメント