はじめに
「初心者におすすめのHTMLエディタを教えて欲しい。」
「エディタはどうやって選べばいいの?」
はじめてだと悩みますよね。
今回は、私おすすめのテキストエディタ「VS Code」を紹介します。
ちょっと自己紹介

髭猿(ひげざる)@webディレクター
未経験から独学でwebデザイナーに転身、現在はwebディレクター。
前職はアパレル店員をやっていました。
未経験者の視点で使いやすかったツールなどを紹介しています。
記事を読むメリット
「テキストエディタ、何を使えばいいか分からない」という初心者の方向けの内容です。
この記事を読むことで、「VScode」のメリットと、実際の導入方法が分かります。
おさらい:テキストエディタとは
テキストエディタとはテキストを書くことに特化したソフトウェアのこと。
文字の補完やショートカットが優れているので、プログラミングの世界でも重宝されています。
ちなみに、馴染みのあるものでは「Word」もテキストエディタの一種です。
勝手に日本語を添削してくれますよね?あのイメージです。

VS Codeがオススメな理由
VS Code(Visual Studio Code)はMicrosoft社が中心となって開発している無料のエディタです。
すぐ導入したい!という方は、VS Codeの導入手順へどうぞ。

VS Codeの特徴は次のとおり。
- 特徴①:入力補完が優秀
- 特徴②:「拡張機能」が豊富
- 特徴③:シェア率が高く問題解決しやすい
特徴①:入力補完が優秀
VS Codeは入力補完がかなり優秀なんです。
入力補完とはどんなものか、早速見てみましょう。
いまやり方を覚える必要はないので流し見でOKです。
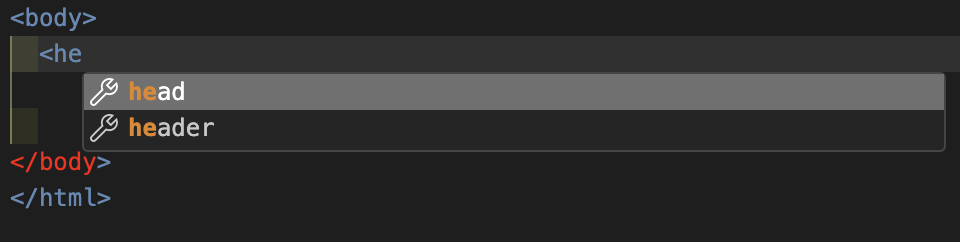
補完その1:HTMLタグの予測変換を表示する

HTMLでタグを入力すると、入力中に予測変換が出てきます。
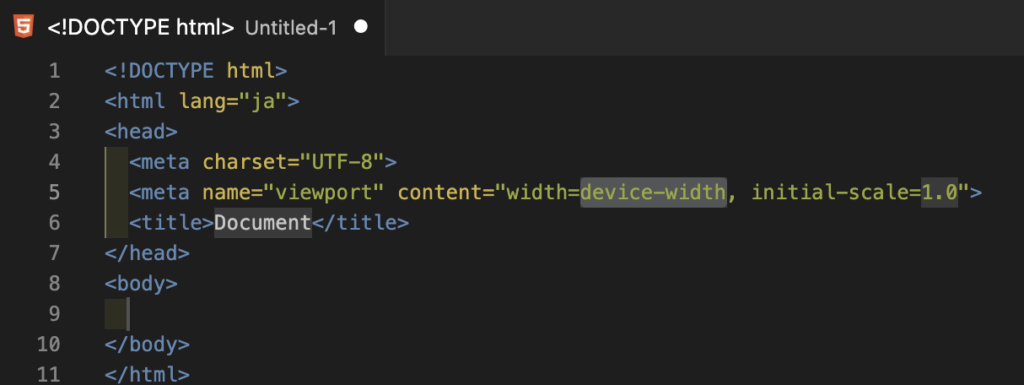
補完その2:言語の雛形を補完する

上の画像は「HTMLの雛形」ですがこれも自動補完です。
なんと「!」+「tab」と入力するだけ。
このようにお手軽に雛形を記述することが出来るんです。
雛形はコードを動かすためには必要なのでこれは地味にありがたい。
開発者向けのエディタならではの補完機能です。
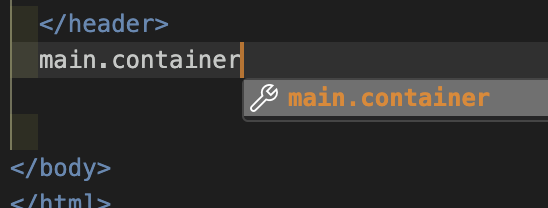
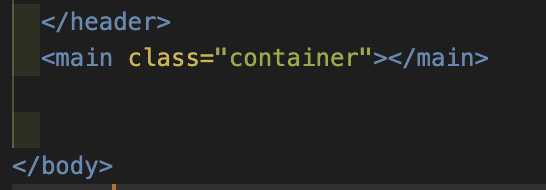
補完(応用編):「タグ+クラス」をまとめて補完する


最後は応用編。
「タグ名.(ドット)クラス名」でEnterを押すことで、
タグ+クラス名を一気にまとめて出すこともできます。
少し上級者向けですが、覚えるとかなり時短になります。
いかがだったでしょうか?
今は「VS Codeの入力補完すげえ」と思ってもらえればOKです。
特に初心者のうちは、入力補完は必須。
間違えた入力をしてしまうと修正するのも時間を取られますしね。
特徴②:「拡張機能」が豊富
2つ目の特徴は、拡張機能が豊富なことです。
拡張機能というのは、機能を追加できるアプリのようなイメージ。
VS Codeの拡張機能について、詳しくはこちらの記事で紹介しています。
例えば、次のようなことができます。
- リアルタイムでプレビューを表示
- インデントに色をつけて見やすく
- パスを補完する
- タグ名変更を補完する
特徴③:シェア率が高く問題解決しやすい
3つ目の特徴は、シェア率が高く問題解決しやすいこと。
シェア率が高いと問題が発生しても、解決策がネットに落ちていることが非常に多いです。
シェア率の高さは、ツールを選ぶ際に重要なポイントになります。
誰も使ってないツールは、調べてもほとんど何も出てきませんよね?
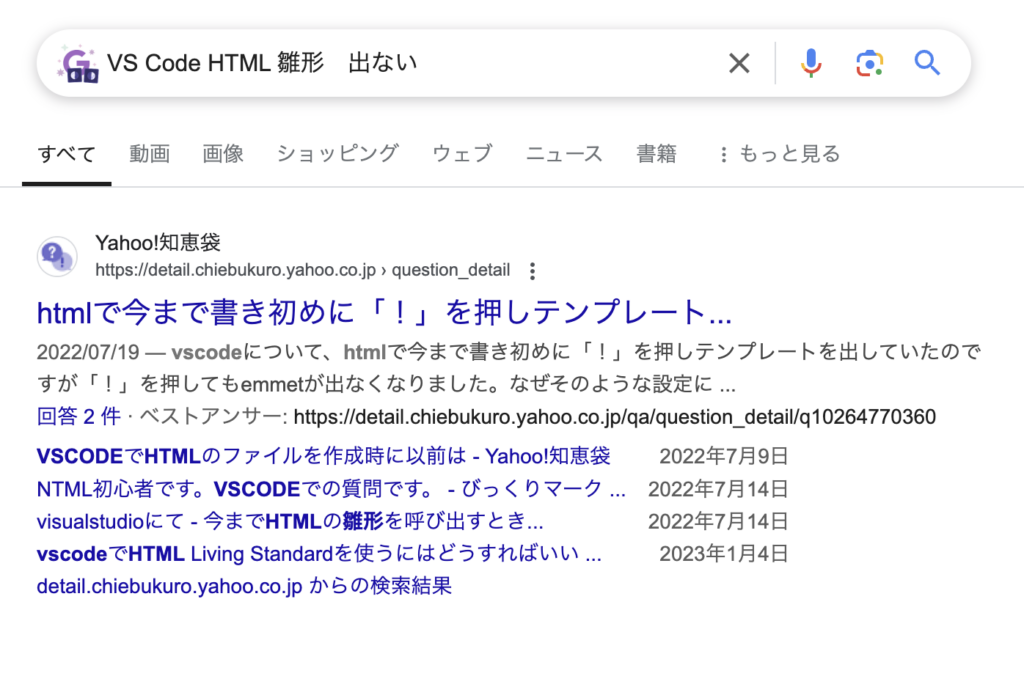
例えば『VS Code HTML 雛形 出ない』と検索すると、次の画像のように何かしら出てきます。

エディタに限りませんが、シェア率は高いに越したことはありません。
シェア率が高い=問題解決しやすいと頭に入れておきましょう。
VS Codeの導入手順
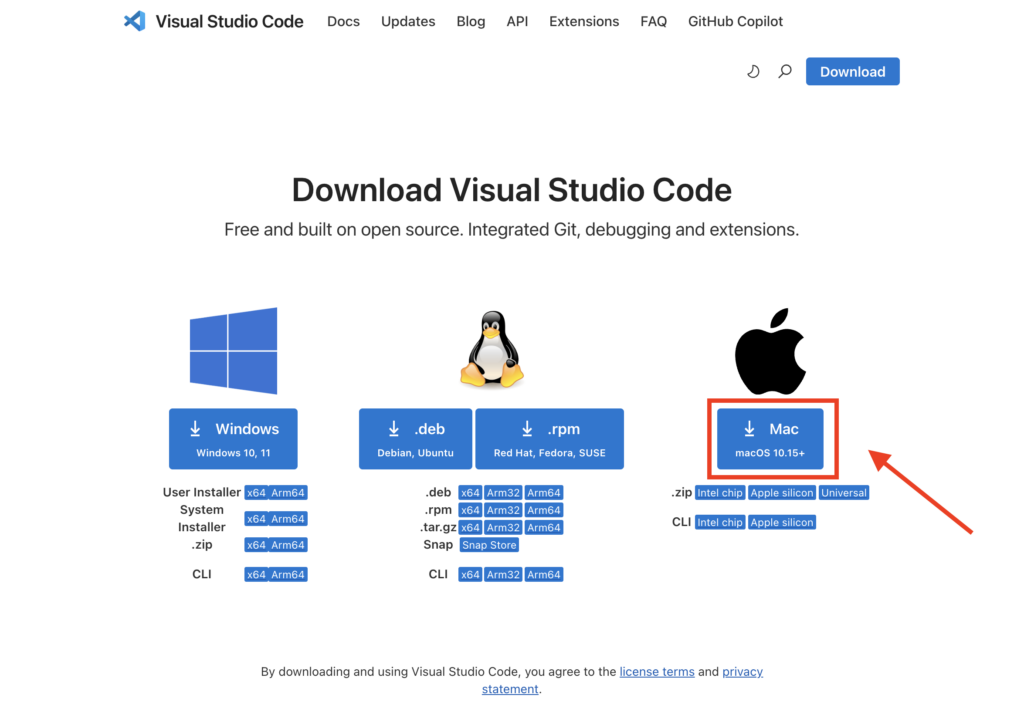
1. VS Codeをダウンロードする
まずはVS Codeのダウンロードページを開き、Mac用のリンクをクリックします。

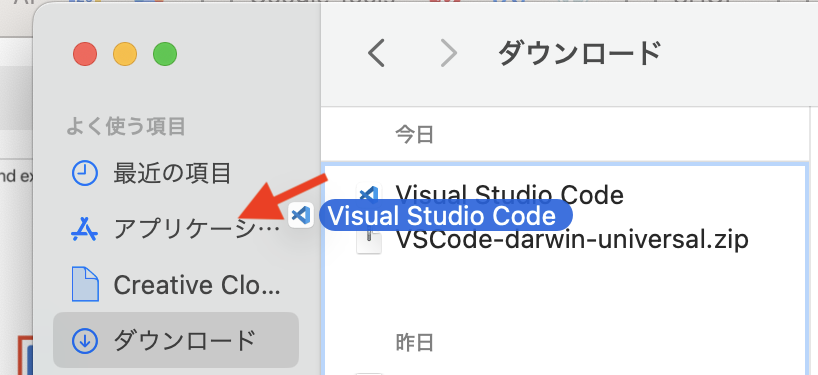
2.「アプリケーション」へ移動
Finderの「ダウンロードフォルダ」から「アプリケーションフォルダ」へドラッグ&ドロップ。
これでインストール完了です。

まとめ
いかがだったでしょうか。
今回はVS Codeについて紹介しました。
VS Codeの特徴は次のとおり。
- 特徴①:入力補完が優秀
- 特徴②:「拡張機能」が豊富
- 特徴③:シェア率が高く問題解決しやすい
個人的にこれを超えるエディタはないです。
エディタを迷われている方は、ぜひ一度使ってみてください。
それではよきコーディングライフを!




コメント